| How to choose different calendar displays
DATES! makes it
easy for you to decide what sort of calendar you want to be displayed to
your web site visitors when they first click to your event calendar. You
can decide whether they first see the monthly calendar view, or a list
view, or the table view. You can decide whether they first see the
current month, or some other month. You can decide to show your visitors
a range of dates that is more or less than a single month. You can
decide whether visitors should first see all event categories, or only
some. You can decide whether visitors can change the type of display
themselves, or not.*
You specify these
different options by the way you enter the hypertext links to DATES!
from your own web site. Briefly, you can pass "parameters" or
options as part of the link to your calendar, like this example:
http://hardySystems.com/calendars.asp?cid=999&v=lv2&sd=4-10-2026&ec=sports,concerts
(This link, by the way,
displays events in a two-column list view, that have a start date on or
after April 10, 2026, and that fall in the event categories of
"sports" or "concerts".)
Best of all, you can
create--even on the same web page--many different links, each with
different options. That way you can let your web site visitors choose
whether they want to see "upcoming sports events" or
"this month's concerts" or "next year's academic
calendar" or any other combination of event categories and time
periods that you want.
If your organization has
separate departments that have their own web pages, each department can
show their web visitors only the event calendars relevant to the
department--even though all departments share a single common DATES!
calendar.
In a university setting,
for example, the Athletic Department can choose to show only sports
events on its web pages, while the Music and Theater Departments
can show concerts and performances on theirs. The Public
Relations Department can have a third calendar link showing every
event of any kind. All this can be done from a single DATES!
calendar and account.
Below you'll find two
descriptions of how to do it. First are listed several examples
that you can copy. Then follows a reference
manual that explains the details.
Some organizations like
bands or individual performers schedule relatively few events each
month. They may not want to display the standard monthly calendar view
of DATES! because that view isn't the most helpful one for their
audience. Instead, they might want a calendar that shows "all
upcoming events" in the form of a list. That's easy: use this
URL (using your own calendar ID number in place of the
"cid=999" shown here):
http://hardySystems.com/calendars.asp?cid=999
[Keep everything on one line]
&m=upcoming&v=lv
Or maybe you want to
show a calendar for soccer games during the fall of 2026 using the 2-Col
list view. Assuming that you have already created an event category
called "soccer," use this URL:
http://hardySystems.com/calendars.asp?cid=999
[Keep everything on one line]
&ec=soccer&sd=9-1-2026&ed=12-31-2026&v=lv2
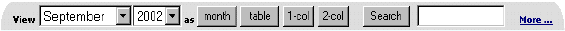
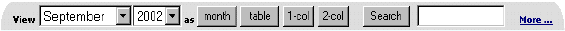
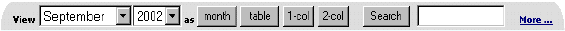
Or maybe you'd like to
eliminate the tool bar--the row of options that appears across
the top of calendars like this:

--and also display only
the upcoming thirty days' worth of either "faculty meetings"
or "staff meetings" in a table that users can sort for
themselves. Assuming that you have already created event categories
called "faculty meetings" and "staff meetings," use
this URL:
http://hardySystems.com/calendars.asp?cid=999
[Keep everything on one line]
&ec=faculty+meetings,staff+meetings&m=next30&v=tv
The remainder of this page gives more
details about all these and other options.
2. Reference manual
DATES! starts
with the assumption that you want to see events for the current month
and year in a monthly calendar format. So if you don't indicate some
other choice on the URL line that brings up a calendar, you get the
current year and month's calendar.
You can change the
starting assumptions, however, by adding options after the URL. Here are
the options you can use. These options must be separated with an
ampersand (&) and cannot have any spaces. If you need to use
a space for something, then use a plus symbol (+) instead.
v (view)
Sets the "view"
of calendars. View can be:
v=tv
for "table view." This gives you a rows and columns view,
with the columns for event name, event date and time, event
description, contact person, and location. Clicking the button at the
top of any column will sort the events by that column:
hardySystems.com/calendars.asp?cid=999&v=tv
v=lv
for "list view" or "1-Col" view. This shows a
simple list of events, with date, time, contacts, description, etc.,
all flowed together as a paragraph of text underneath a heading. The
option "lv1" is the same as "lv":
hardySystems.com/calendars.asp?cid=999&v=lv
or &v=lv1
v=lv2
for "list view-2" or "2-Col" view. This shows a
simple list of events, with date, time, contacts, description, etc.,
all flowed together as a paragraph of text, but with headings arranged
to the left as hanging indents:
hardySystems.com/calendars.asp?cid=999&v=lv2
hdr, ftr
(header, footer)
The "hdr"
and "ftr" options allow you to specify a header and
footer for a particular calendar display that are different from the
ones set up as the default for all your calendars. Defaults are set up
from the Editor's Home page (the page that appears just after you log
in to edit your DATES! calendar).
To change those defaults just for a particular display, use "hdr=some
new header" or "ftr=some new footer" on the URL that brings
up that display. Note: because blank spaces in a URL can cause
problems, you should replace the blanks with a PLUS sign when you make
use of this feature, like this:
hardySystems.com/calendars.asp?cid=999
[Keep everything on one line]
&hdr=some+new+header&ftr=some+new+footer
Capitalization. Because of the way the web works, capital letters in a header or
footer created this way are converted to lower case before DATES!
can see them. DATES! therefore follows this policy:
For headers: capitalize the first letter of the first word,
but leave the rest in lower case.
For footers: leave everything in lower case.
The
examples above would therefore appear as "Some new header" and "some
new footer."
Omitting a header or footer altogether. To prevent the display of any header or footer on a particular
page, even though default headers and footers have already been
chosen, do this:
hardySystems.com/calendars.asp?cid=999
[Keep everything on one line]
&hdr=off&ftr=off
You do not need to use both header and footer options together. For
example, to continue to show the default footer, but prevent any header
from appearing, do this:
hardySystems.com/calendars.asp?cid=999
[Keep everything on one line]
&hdr=off
m (month)
Sets the month or other
options for indicating a range of dates to be displayed.
m=1
or m=2 or m=3
etc. will confine the calendar to that month of the year (1=January,
2=February, etc.). If no year is specified with "y=" then
the current calendar year is assumed. To display events in October of
the current year, do this:
hardySystems.com/calendars.asp?cid=999&m=10
m=upcoming
displays events that take place from today on. No year is necessary
and if a year is given with "y=" it is ignored:
hardySystems.com/calendars.asp?cid=999&m=upcoming
m=next30
displays events that take place within the next thirty days. No year
is necessary and if a year is given with "y=" it is ignored:
hardySystems.com/calendars.asp?cid=999&m=next30
m=all
displays all events that have ever been entered into the calendar,
past, present, or future. No year is necessary and if a year is given
with "y=" it is ignored:
hardySystems.com/calendars.asp?cid=999&m=all
y (year)
Sets the year for events
that you want displayed. Use it together with "m" to
indicate a particular month and year for which you want to see events
displayed. To see events for October of 2027, do this:
hardySystems.com/calendars.asp?cid=999&m=10&y=2027
You need to use all
four digits for "Y".
If you specify a year but not a month, then the current month (whatever
month it is now) for that year will be displayed.
If you specify a year
(or any date) that is beyond the range of dates that DATES!
will work with, you will get the current calendar year. The range of
dates for most DATES! customers is three years into the future
from the current date, and back in the past to January 1 of whatever
year that you signed up for a DATES! account.
sd, ed
(start date, end date)
The "sd"
and "ed" options allow you to specify a precise start
date and end date for the events you want displayed. Use
month-day-year order and also use hyphens like 4-25-2026 to
separate the numbers. (Slashes as in "4/25/26" have a special
meaning for Internet URLs, so it's best to avoid them.) You can also use month
names or three-letter month abbreviations, in either order: 25-april-2026
or april-25-2002 or 25-apr-2026 or apr-25-2026.
You can also use any of three special date
abbreviations: "today", "yesterday", and
"tomorrow". To see all events
between today and February 14, 2028, for example, do this:
hardySystems.com/calendars.asp?cid=999
[Keep everything on one line]
&sd=today&ed=2-14-2028
To see all events
between June 23, 2026, and February 14, 2028, do this:
&sd=6-23-2026&ed=2-14-2028
or this
&sd=june-23-2026&ed=february-14-2028
or this
&sd=23-jun-2026&ed=14-feb-2028
To see all events
between June 23, 2025, and yesterday, do this:
&sd=6-23-2025&ed=yesterday
If you specify a starting
date but no ending date, then all events from that starting date
onward into the future are displayed.
If you specify an ending
date but no starting date, then all events from the oldest in your
calendar up to
that ending date are displayed. To see all past events, for example,
specify no starting date and an ending date of yesterday, like this:
&ed=yesterday
If you specify
starting or ending dates or both, but do not specify a display view,
the events are displayed using the "table" view. If
you specify starting and/or ending dates and also ask for the
"month view," that request will be ignored and "table"
view will be used instead.
If you specify starting or ending dates or both and
also specify
a month and year with "m=" and "y=", the
starting and ending dates take priority and override the indication of
month and year.
ec (event
categories)
The "ec"
option allows you to specify the event categories that you want to
see. If you do not use categories to classify events, this option
won't apply to you.
Including
categories. Suppose you use four event categories, "Board
Meetings," "Concerts," "Deadlines," and
"Sports." To see only those events that are categorized as
either "Concerts" or "Sports," do this:
hardySystems.com/calendars.asp?cid=999
[Keep everything on one line]
&ec=concerts,sports
Separate event
categories with a comma--don't use a space. If a single category name
has a space in it, use a plus sign (+) instead. To see only
those events that are "Board Meetings," or "Concerts,
do this:
&ec=board+meetings,concerts
If you use event
categories for some events, but not others, you can find all events
that have no category assigned to them by doing this:
&ec=nocategory
To see all events that
are either "Deadlines" or "Meetings" or that have
no category at all, do this (in any order):
&ec=deadlines,nocategory,meetings
If you do not specify
a date range, DATES! will show "Deadlines" and
"Meetings" and "no category" events for the
current month and year. If you want all "Deadlines" and
"Meetings" and events without any category for any date,
past or future, then do this:
&ec=deadlines,nocategory,meetings&m=all
If you
want all "Board Meetings" and "Concerts" for the
month of June, 2027, then do this:
&ec=board+meetings,concerts&m=6&y=2027
If you
want "Board Meetings" and "Concerts" for the month
of June, 2027, and you want them in a 2-Column list view, then do
this:
&ec=board+meetings,concerts&m=6&y=2027&v=lv2
Excluding categories. You can also specify
event categories "negatively," saying that you want to exclude
certain categories by name and see all other categories instead. Do
that by putting a minus sign in front
of each category that you don't want to see.
For example, to see all events except
"sports", do this:
&ec=-sports
To see all events except "sports" and
"board meetings", do this:
&ec=-sports,-board+meetings
(Note that the plus sign between "board" and "meeting" is just to indicate
a space.) To see all events except "sports",
"board meetings", and "holidays," do this:
&ec=-sports,-board+meetings,-holidays
If you specify both "included" and
"excluded" event categories on the same link, the excluded
ones will be ignored. If you do this:
&ec=sports,concerts,-board+meetings,-holidays
you will just get "sports" and
"concerts," which is the same thing you would get if you did
this:
&ec=sports,concerts
Finally, if you use categories for some events, but
leave others with no category, you can see all events that fall into
at least one named category by excluding events that have no
category, like this:
&ec=-nocategory
tb (tool
bar)
If the DATES!
service plan you subscribe to includes the option for your calendar
users to choose the month and year they want to see and to search for
events by various search criteria, your users will see calendars with
something like this at the top:

DATES! calls
this a "tool bar." For some of your calendar displays, you
may find the tool bar unnecessary or visually in the way. If so, you
can omit it by doing this:
hardySystems.com/calendars.asp?cid=999
[Keep everything on one line]
&tb=no or
&tb=off
[either
one does the same thing]
Order of
options
You
do NOT have to remember the right order for options. Any order
will work. You can do this:
&m=6&ec=board+meetings,concerts&v=lv2&y=2003
or just as well do
this:
&y=2003&m=6&v=lv2&ec=board+meetings,concerts
Need more
help?
Don't hesitate to contact Hardy Systems tech support
with questions about creating the type of calendar displays that you
want to see. And thanks for using DATES!
*All the options specified apply to Plan 1 subscribers; other plans may have more limited features.
| |